Google has become a synonym for searching for anything online. And Google Chrome adds up the charm in doing all sorts of things. Google Chrome offers many functionalities other than googling on the Internet. From finding solutions to problems on forums like Stack Overflow to using social media platforms and running & testing applications, Chrome is a one-stop browser for all.
It is the most user-friendly browser and dominates the market with a whopping share of over 63% said Statcounter. With over 2 billion users, Google Chrome is the most loved web browser in the world today. Chances are that you are reading this article on Chrome itself. For most users and developers, Google Chrome is their primary browser because it allows access to the pool of extensions that help ease the work.
It has a built-in dev tool that provides all the necessary features developers need, thus, they don’t need more such tools. However, to ease the work of developers, Chrome extensions can come in handy. These Chrome extensions extend the functionality of your Chrome browser and dev tool as well. So, without further ado, let’s get started.
Must Have Google Chrome Extensions for Web Developers
We have hand-picked these 10+ Chrome extensions that are useful in many ways for the developers.
1. Web Developer:

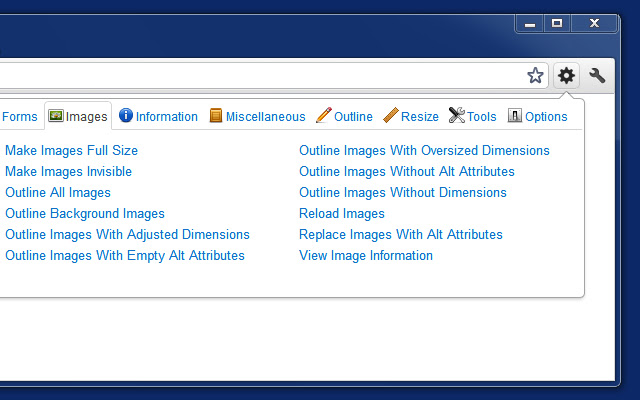
This Google Chrome Extension adds a little toolbar at the top providing easy access to various tools. The extension is developed with a similar concept of an extension called the PNH Developer Toolbar. Web Developer extension provides many useful tools that developers can use day-in and day-out. These tools are handy for both designers and developers.
The extension allows programmers to do a lot more than what Google Inspector does. Developers can add outlines to elements with a click, find all broken images, display rulers and do many more things at ease.
Download Web Developer
2. Usersnap:

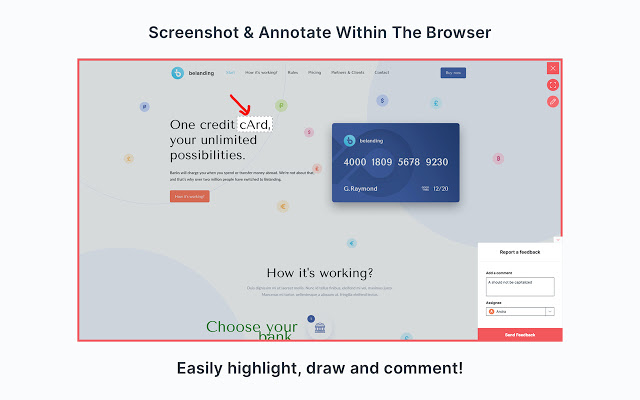
With Usersnap, you can directly capture the screen and annotate web pages in your Chrome browser. ‘Tis is a handy tool to provide visual feedback of any under development web application. The extension is super easy to use and report bugs on application prototype. The extension will save all the screen captures in the project dashboard, making all the bug tracking, and feedback a fun activity.
Usersnap is a renowned extension featured by the Inc., TechCrunch, Forbes, and Huffington Post. Google, Facebook, Microsoft, and developers from other renowned companies use this tool on daily basis. They all love to work together on web projects using this extension.
Download Usersnap
3. Wappalyzer:

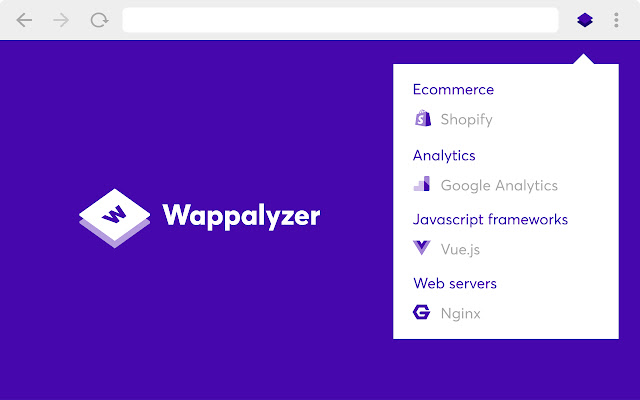
Did you ever wonder what technologies are behind any particular website? With Wappalyzer you can do so within seconds. It is a technology analyzer tool for websites. Wappalyzer allows you to detect more than just a CMS framework and can uncover thousand of other technologies.
Developers can use Wappalyzer to detect programming languages, analytics, CRM, CMS, payment processes used, marketing tools used, and other technology empowering websites. Wappalyzer is an easy to use tool even for non-technical people.
Download Wappalyzer
4. Franz Enzenhofer SEO Live Test:

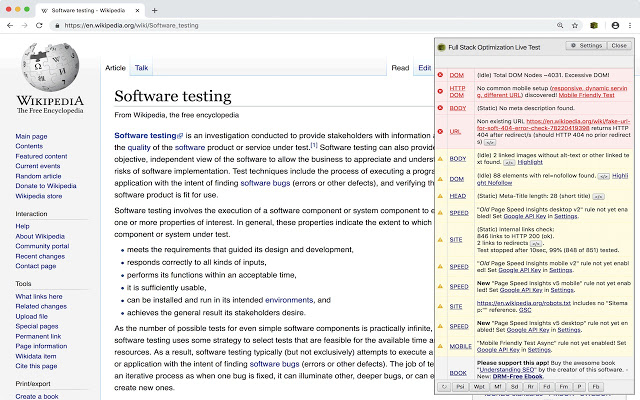
This Franz Enzenhofer SEO Live Test extension is a useful one for developers and SEO experts. It is a sandboxed, extendable webpage testing framework. It has a predefined set of tests and best practices to allow developers to test out the web performance or SEO performance of a website.
The tests are simple to create and perform yourself while you are browsing the website. The extension gives direct visual feedback so that developers can see what is happening during page load.
Download Franz Enzenhofer SEO Live Test
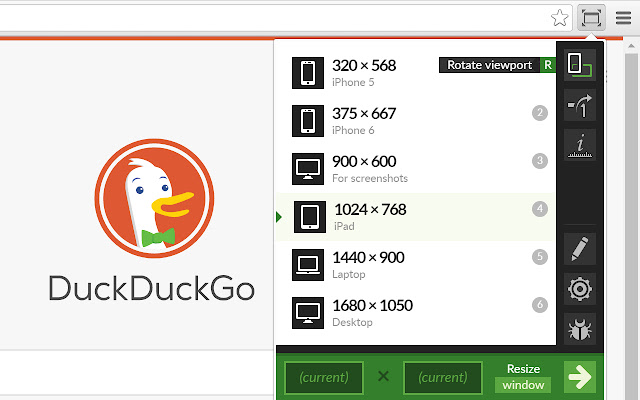
5. Window Resizer for Developers:

This extension lets developers resize their browser window on the go. Just by clicking on the icon of the extension from the top of the bar will give you access to window sizes in a drop-down menu. You can customize the window sizes as per your own accord.
What’s interesting is that it allows you to launch the extension as a pop-up. This will enable developers to easily switch between different screen sizes and resolutions to see if all the media are working as expected. Moreover, it also allows you to rotate the screen.
Download Window Resizer
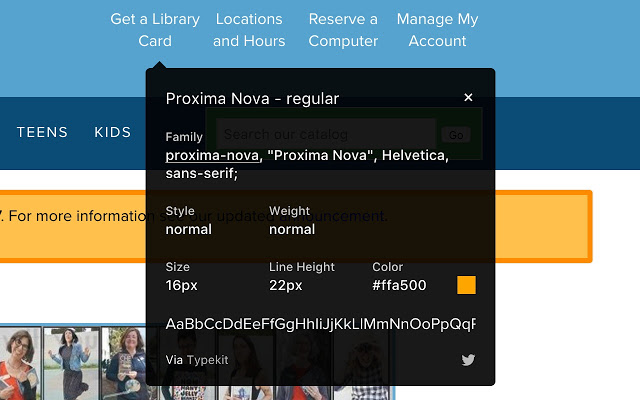
6. WhatFont:

Want to find out fonts and their properties on a website? Then this extension is for you. The extension can easily inspect different fonts and their properties being applied to the text of a particular website.
Fonts play a huge role in designing sleek & responsive websites. By using this tool, you can easily analyze the fonts on the other websites to make sure that they are as they should be. Also, you can get the font information and even use it on your website.
Download WhatFont
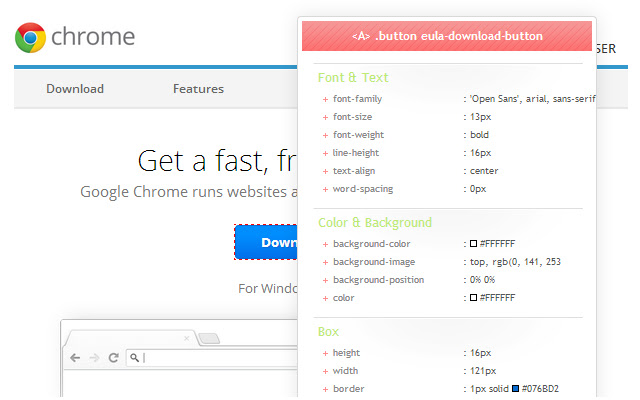
7. CSSViewer:

CSSViewer is a must-have extension for developers and designers who massively deal with CSS. The extension is simple and shows basic CSS properties to the viewer. The extension will show the floating panel for the identified section while hovering the mouse over.
The panel will show the font type used, text, background, color, positioning, and other attributes. The CSSViewer extension can provide all the CSS information you need quickly. So, the developer and designer must install this extension.
Download CSSViewer
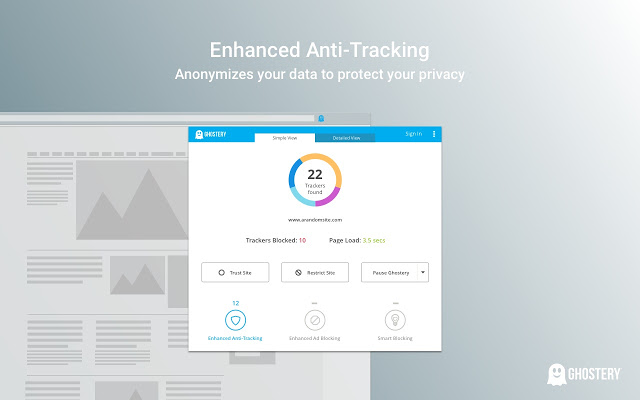
8. Ghostery:

Ghostery is another useful tool for developers and even for the non-developer community. It is a Chrome extension that can detect embedded snippets, trackers, and pixel codes on a website. Just by clicking on the extension, you can see a list of trackers and plugins installed on the webpage you are visiting. The extension is helpful to protect your privacy. And the best thing about this extension is that you don’t have to sign up or register to use it.
Download Ghostery
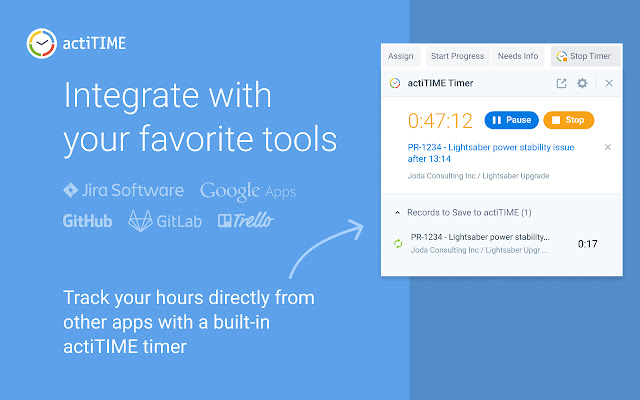
9. actiTIME:

Do you need an extension to track active time on a freelance project? The actiTIME extension for Chrome can perfectly fulfill your need. Freelance developers can conveniently keep track of time and work hours on a project to measure productivity directly from a web browser and web apps. Companies also use this extension to analyze the performance to control the progress and profitability of a project.
Download actiTIME
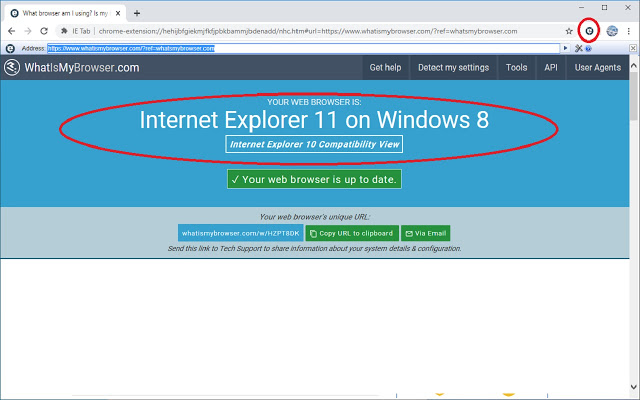
10. IE Tab:

Need Internet Explorer for testing purposes? IE Tab is a Chrome extension that lets you do manual IE testing without installing different versions of Internet Explorer. The extension emulates the Internet Explorer browser tab by using the rendering engine of IE. It allows you to test websites on various IE versions i.e. IE7 to IE11. You can create a list of URLs to directly open them in the IE Tab. The extension allows you to use Java, Silverlight, and ActiveX.
Download IE Tab
11. Clear Cache:

Need to frequently clear cache from your browser? The Clear Cache Extension is for you. This Chrome extension lets you clear cache directly from the toolbar of your browser. The extension works behind the scenes which means no confirmation or popup is shown and just a single click is all you need to clear cache and browser data. You can customize what and how much of the data you want to clear in the settings. It also lets you clear cookies only for certain domains or clear everything except for certain domains.
Download Clear Cache
Wrap Up
All in all, browser extensions are helpful and can make our day to day life easy. They give a boost to productivity and help streamline our work progress on the go. Although there are various extensions available on the Chrome Web Store, we have handpicked 10+ useful Chrome extensions every web developer must have in 2021. Tell us if we have missed out on any useful Chrome extension that you regularly use.
Need help with your development project? Contact us right now to schedule consultation with our extension on your web, eCommerce, app, or mobile development needs.
About Hemant Parmar
Hemant Parmar is an eCommerce expert and a keen Magento consultant who specializes in meeting the needs of businesses in the e-commerce space. Years in the eCommerce market make him a perfect choice for sharing his expertise on eCommerce and Magento 2 development. He believes that customers need to be met no matter how challenging it might be.
Read More




